What’s new in Shopify’s Online Store 2.0 for developers?
Shopify is an eCommerce platform that provides merchants with an effortless way to create and set up an online store. In addition, it gives merchants an end-to-end solution with a robust backend system that helps merchants sell online seamlessly. On June 29th 2021, Shopify introduced its most extensive update in history at the Shopify Unite 2021 event: Online Store 2.0.
In our previous article, we introduce what’s new in Online Store 2.0 for merchants, which includes custom metafields for products and product variants, app blocks, and advanced storefront product filters. In this article, we will take a look at what’s new in Shopify 2.0 for developers to help create a much better experience for merchants:
Shopify CLI
Shopify CLI is a command-line interface that Shopify App developers initially used to generate the boilerplate of a Shopify app in either Node.js or Ruby on Rails. However, its usage has been expanded to now include Shopify themes.
Before the release of Shopify CLI for themes, developers had to use Shopify Theme Kit to create, read, and modify themes. Although Theme Kit creates a boilerplate for Shopify themes, there were limitations, such as not being able to preview and test themes without pushing them to live stores. Additionally, developers had to manually refresh the store after every modification to see any changes made.
Shopify CLI facilitates theme development by allowing developers to:
- Fill the store with test data such as products, customers, and orders for testing purposes;
- Develop, and test themes locally without publishing changes to a store;
- Develop more efficiently by hot-reloading CSS and Liquid section changes so that developers no longer have to refresh manually;
- Run Theme Check, a new in-built feature by Shopify that identifies any Liquid and JSON errors
GitHub Integration
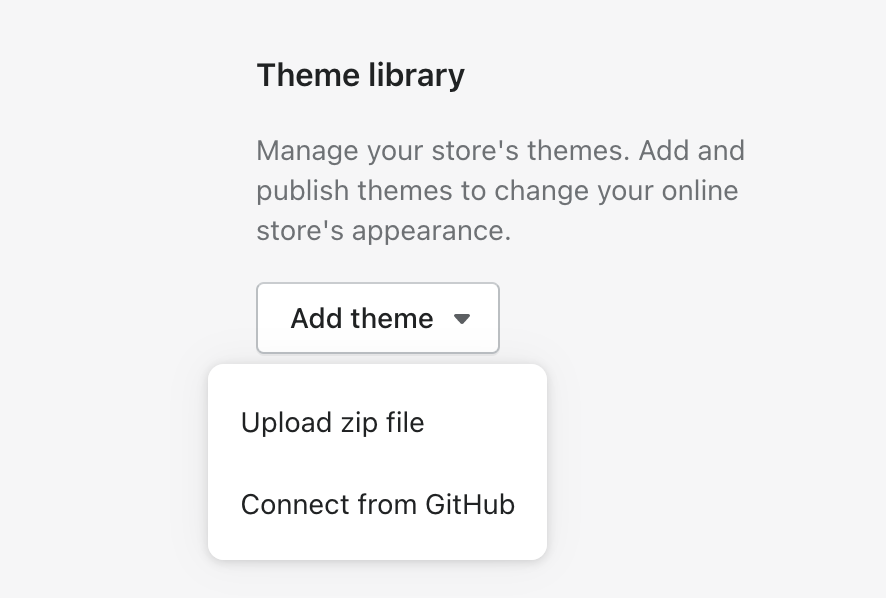
One of the significant drawbacks before Online Store 2.0 was the lack of GitHub Integration. Themes had to be manually uploaded to stores, and the new versions of the themes had to be manually uploaded as there was no direct integration with GitHub.
Shopify 2.0’s GitHub Integration allows developers to connect a GitHub account to a store and sync themes with GitHub repositories — so that any changes that are pushed and pulled to a GitHub repo is reflected on the connected theme.

Flexible store content
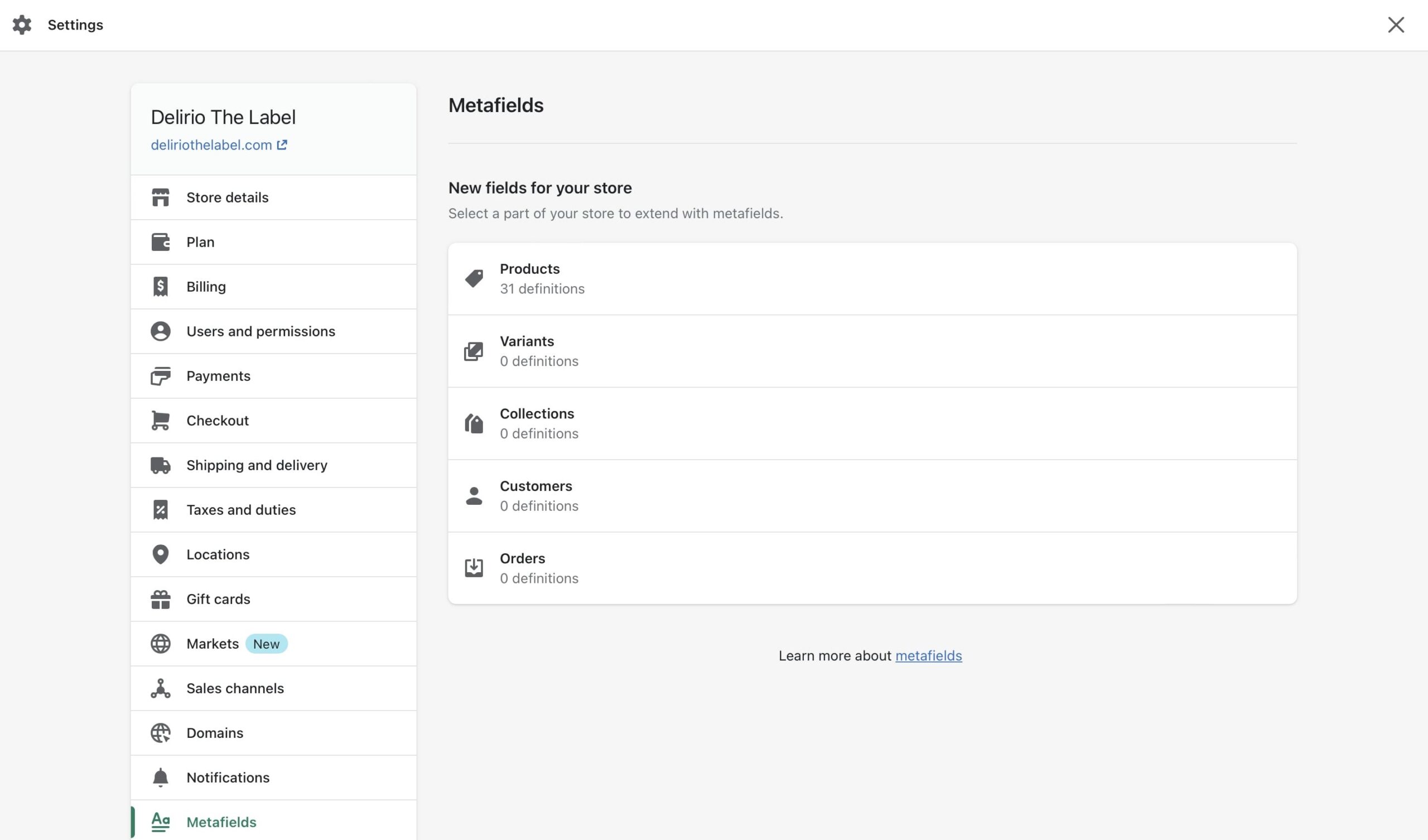
As mentioned in our previous article, the introduction of metafields opens up new possibilities for merchants to add advanced dynamic content across the store. Similarly, the metafields are also beneficial to developers as developers no longer need to rely on APIs or third-party applications to add custom metafields. Furthermore, metafields have been rebuilt with three key features that help developers:
- Flexibility: metafields have various types of data that can be used, providing developers with flexibility on how they want to acquire, and use the data. Input types include File picker and Color picker as well.
- Standard metafields: metafields also come with “Standard metafields” that can be added across all stores types, such as product subtitle, care guide, and product rating, so that developers do not have to implement them manually
- Presentation hints: developers can add presentation hints to metafields, allowing them to render merchant data in the way that the merchant wants, with significantly less code.

Theme Check
Shopify 2.0 comes with a linter called Theme Check, which scans through Liquid and JSON code to identify any errors in the code or highlight parts of the code that do not follow best practices. Some of the issues that Theme Check can identify:
- Liquid syntax errors
- Usage of deprecated tags, for example
{% include %}instead of{% render %} - Unused variables
- Unused snippets
- Missing template files
Since Theme Check comes bundled with the Shopify CLI tool, there is no need to install it separately. In addition, any errors identified are instantly logged into the console, along with a link to the developer documentation corresponding to the error so that developers can debug quickly.
Alternatively, Theme Check can also be used in one of the following ways:
- As a Visual Studio Code plugin — Theme Check can be installed as a plugin on Visual Studio Code from the Visual Studio Marketplace.
- As a plugin for other editors that implement a Language Server Protocol (LSP) client
JSON Templates
The storefront generally renders templates using Liquid template files. With Online Store 2.0, developers can generate templates using a JSON template file or a Liquid template file.
Liquid templates
Theme sections can be added only as fixed sections with Liquid template files. For instance, if the product template file consists of the main-product.liquid and product-recommendations.liquid templates, those are the sections contained within the product page — and the merchant will not be able to modify the order, add, or remove any sections.
JSON templates
On the other hand, a JSON template file lists the theme sections that must be part of that specific template and stores any data relevant to the theme section and the sections’ order in which they must be displayed by default. The merchant then can re-order the theme sections as desired or even add and remove theme sections as desired.
Shopify’s first reference theme: Dawn
Lastly, with Shopify 2.0 and Shopify CLI, comes Shopify’s very first reference theme: Dawn, which is also the new default theme for Shopify stores.
The Dawn theme is created using semantic markup with HTML, and CSS, and a JavaScript-only-as-needed approach, without relying on any external libraries. The Dawn theme provides developers with a foundational theme that prioritises performance and loads 35% faster than Shopify’s previous default theme, Debut.